Introduction
First of all, thank you for buying this theme. To make your experience pleasant, we've added as much info as needed in this documentation.
While we have tried to keep an easy-to-use user interface, we understand that you might have some questions about installing and using our theme. Following is a detailed step-by-step guide to help you with most of the questions or issues that you may be experiencing.
How to Use This Document
To help you quickly locate what you are looking for, we have created an extensive menu for this document at your left side. Please use it to navigate to the desired section.
Can't find what you need? Contact us via this form. We will respond in the shortest time possible.
Installation
There are two methods to install the theme. If the normal installation method (a) is not supported by your web host, you will have to use the alternate option (b).
a. Normal Installation

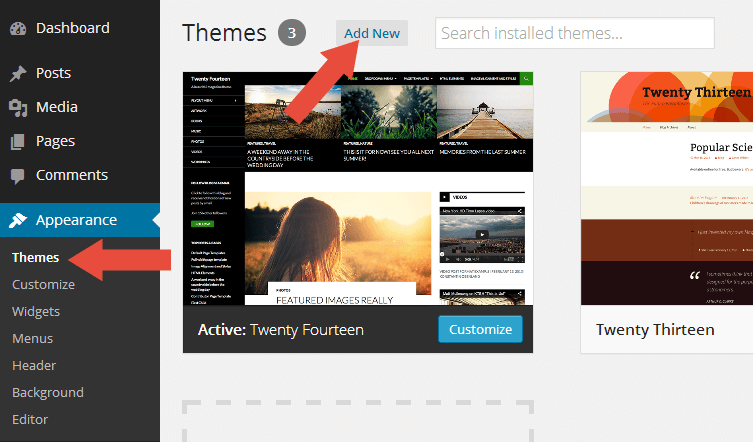
- Log into your WordPress admin panel and go to Appearance » Themes
- Click the Add New button at the top.
- Click the Upload Theme button at the top.
- Click the Choose File button and navigate to the location of the theme zip file reviewpro.zip.
- Click Install Now to begin the installation.
- Wait for the success message, then click Activate.
b. FTP Installation (alternate method)
- Unzip the theme zip file reviewpro.zip.
- Using an FTP client to
access your host web server. Go to
/wp-content/themes/and place the theme folder inside it. - Log in to your WordPress admin panel and go to Appearance » Themes
- Locate the theme thumbnail and click the Activate link.
ImportantAfter activation, you will be presented with several plugins that you have to activate. Do not forget to activate them all or not all of the theme features will be available.
Installing Recommended Plugins

ReviewPro recommends a few plugins to extend it's functionality. These plugins can be installed automatically from the notification in WordPress Administration Panel (Dashboard). Although, ReviewPro will work perfectly without any of these plugins, you may want to extend the theme's features with them.
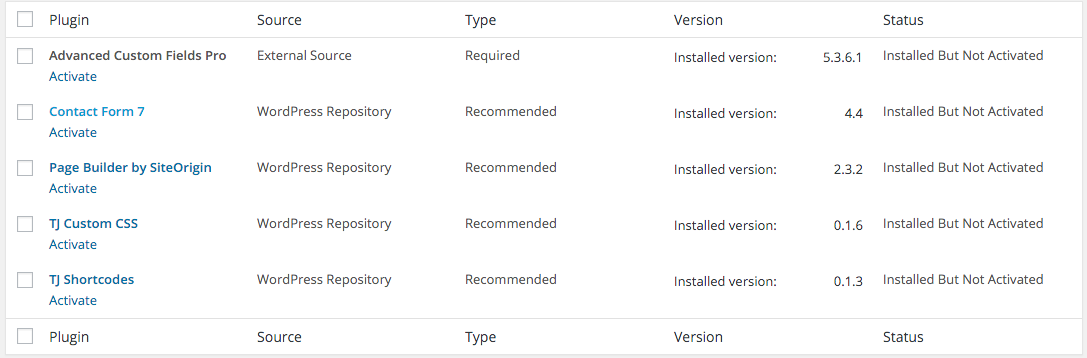
Recommended Plugins
- Advanced Custom Fields Pro
Strongly Recommended
We strongly recommended you to install this plugin. This is the main plugin to enable the review and coupon functionality.
- Page Builder by SiteOrigin
Strongly Recommended
This plugin allows you to build a custom page with drag and drop feature.
- Contact Form 7
Create a contact form with the easiest way.
How to Install the Plugins
- Log into your Dashboard page.
- Go to Appearance » Install Plugins.
- Click install link below the plugin you want to install.
Importing Demo Content

We have included the exported XML file from our demo, which allows you to quickly set up your theme with ReviewPro's demo content.
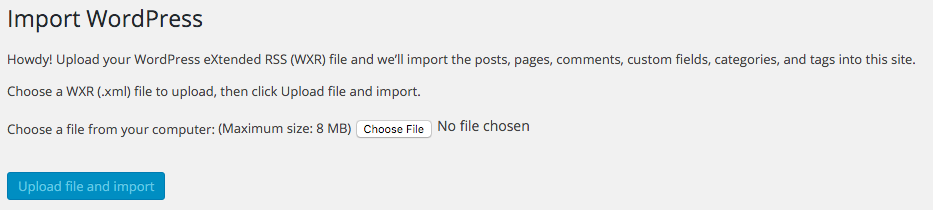
- Log into Admin and go to Tools > Import > WordPress.
- Install the WordPress importer plugin.
- Select the
dummy-data.xml(located in the theme folder under readme folder) and upload it. - On the next screen, under Assign Authors, select or enter a new username for each author.
- Do NOT check "Download and import file attachments". It will just download placeholder images that you have to change anyways.
- Please be patience as it will take quite some time. Do not interrupt it.
(optional) Menu
- Once it's done, go to Appearance > Menus > Manage Locations.Select "Top" next to "Primary Location" and select "Primary" next to "Secondary Location".
- Go to Edit Menus on the same page, select "Primary (Secondary Navigation)" from menus to edit and click Select.
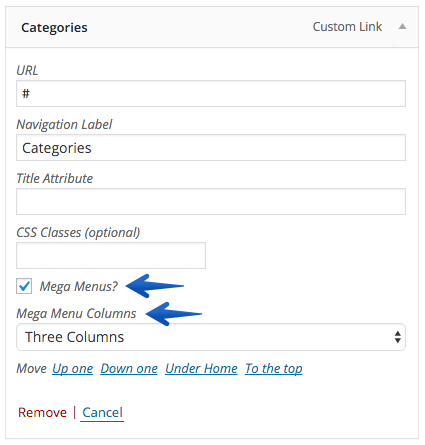
- Find Features menu and click it to expand the menu options. Check the Mega Menus? then select Five Columns under Mega Menu Columns.
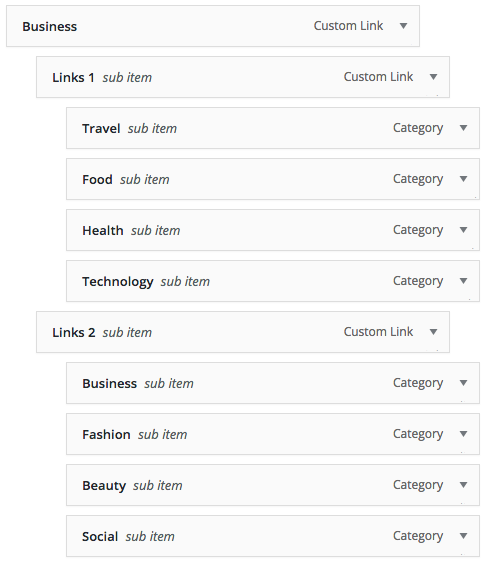
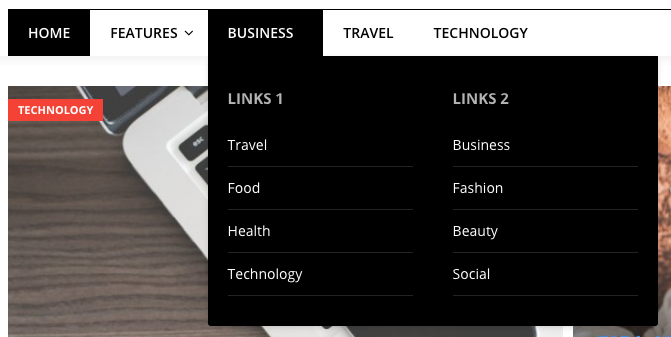
- Find Business menu and click it to expand the menu options. Check the Mega Menus? then select Two Columns under Mega Menu Columns.
- Find Travel and Technology menu and click it to expand the menu options. Check the Mega Menus?
Child Theme
WordPress child theme allows you change the functionality of the theme without having to edit the original/parent theme template files. If you plan to making any customization, we recommend to create a child theme instead of editing the theme template files. Since the child theme is stored separately, you don't need to redo the changes next time you upgrade the theme.
Creating a Child Theme
There's a plugin you can use that will create a child theme from within the WordPress dashboard: http://wordpress.org/plugins/child-theme-configurator/ or you can download ReviewPro blank child theme.
More About Child Theme
You can read more about Child theme on WordPress Codex →
Regenerate Thumbnail

If you are migrating from another theme, then upon activating ReviewPro you may find previously added images display strangely with weird aspect ratios and sizes. Don't worry. It is normal. The image thumbnails are required to be recreated using ReviewPro's presets.
There is a very easy fix to this issue. Just install Force Regenerate Thumbnails plugin.
How To Use It?
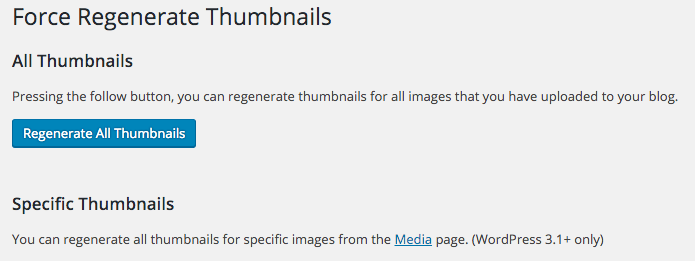
- After you install it, go to Tools > Force Regenerate Thumbnails
- Click the Regenerate All Thumbnails button
- Depending upon the number of images and server speed, the process may take long to complete.
- After it done, you can deactivate and delete the plugin.
Site Icon / Favicon
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall.

How to Upload your Icon?
- Select Appearance > Customizer
- Choose Header > Site Title
- You will see the Site Icon uploader.
- Upload your icon at least 512px x 512px
Logo
By default, ReviewPro styles the site title with pre-defined styles and displays it as Text Logo. If you'd like to upload your custom logo for your site, please follow the steps below:

- Select Appearance > Customizer
- Choose Header > Logo
- You will see the Logo uploader.
- Upload your icon at least 90 x 30 pixels
Typography
By default, ReviewPro uses Merriweather and Open Sans font as default theme font family. But ReviewPro provides an option to change it if you dont like it. It is easy to change it, please follow the steps below.

- Select Appearance > Customizer
- Choose Typography > Global
- You will see the Typography switcher.
- You can choose the body text or heading text font family.
Container Layouts
Container layouts is a variation of the theme container. ReviewPro provides 3 option to choose:
- Full Width
- Boxed
- Framed
How to Choose it?

- Select Appearance > Customizer
- Choose Layouts > Container
- You will see the option to choose the container layouts.
Featured Posts

Featured Posts is a set of posts based on post tag you choose on Customizer. You can display important posts or something like editor's choice posts. It displayed on Home page and category page.
How to Use it?

- Select Appearance > Customizer
- Choose Contents > Featured Posts
- You will see the featured posts settings.
Setup Category
Setting up category for this theme is no different than standard category setup in WordPress, however, we provide some additional settings.
Please go to Posts > Categories and fill in the info required.

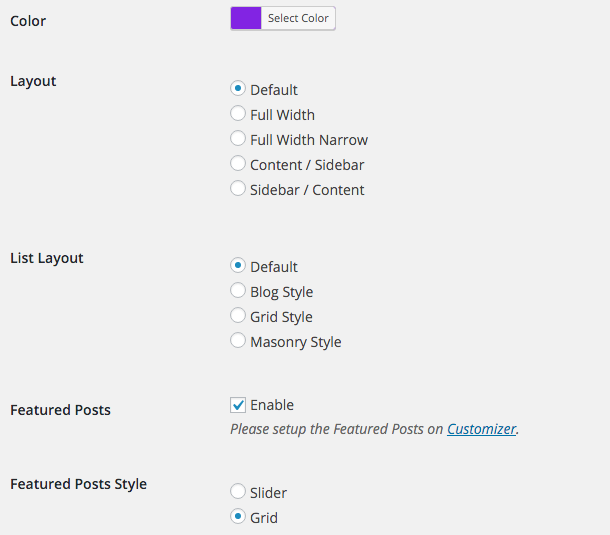
Category Layouts
There are 4 layout styles to choose for: (click to view demo)
- Full Width: Display the content in a full width mode or without sidebar.
- Full Width Narrow: Display the content in a full width mode but smaller container width or without sidebar.
- Right Sidebar: Display the content with sidebar on the right.
- Left Sidebar: Display the content with sidebar on the left.
Category List Layouts
There are 3 list layout styles to choose for: (click to view demo)
- Blog Style: Display the content in a standard blog style.
- Grid Style: Display the content in nice grid style.
- Masonry Style: Display the content in a attractive masonry style.
Featured posts
On category page you can display featured posts to make your category page more attractive. Just checked the option then click the Customizer link to setup the featured posts.
There are 2 featured posts style to choose for: (click to view demo)
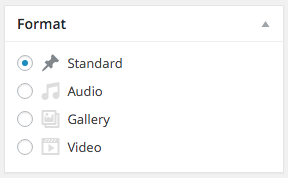
Post Formats

Post formats is a custom presentation of a post and ReviewPro offers 4 post formats you can choose.
ImportantYou need to install and activate Advanced Custom Fields Pro plugin to see the post format metabox. Please see Installing Recommended Plugins section for more information.
Standard
Standard format is just a standard post withouth any extra data you can display. In other words this is just a normal post.
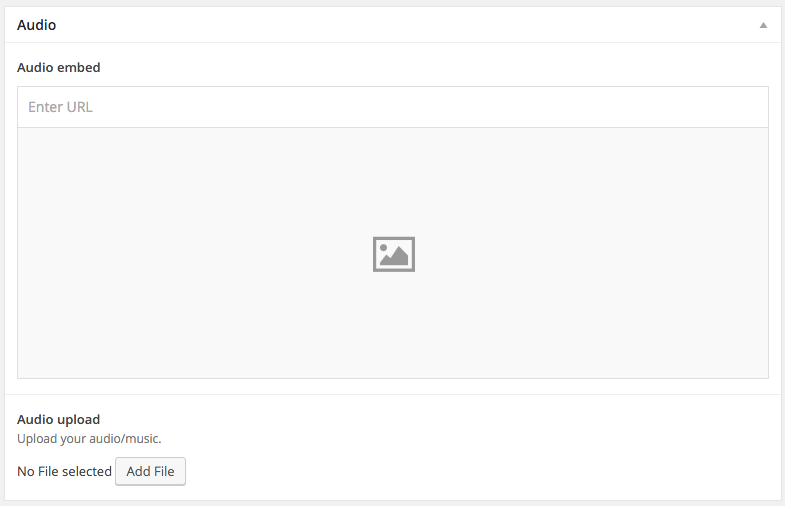
Audio

If you have post and you want to embed an audio, you can use this Audio format. There are 2 methods to embed your audio to your post (please refer to the picture above):
- Audio Embed: You can paste any audio url here such as from Soundcloud.
- Audio Upload: Or you can upload your own audio or music.
Video

If you have post and you want to embed an video, you can use this Video format. There are 2 methods to embed your video to your post (please refer to the picture above):
- Video Embed: You can paste any audio url here such as from Youtube, Video, etc.
- Video Upload: Or you can upload your own video.
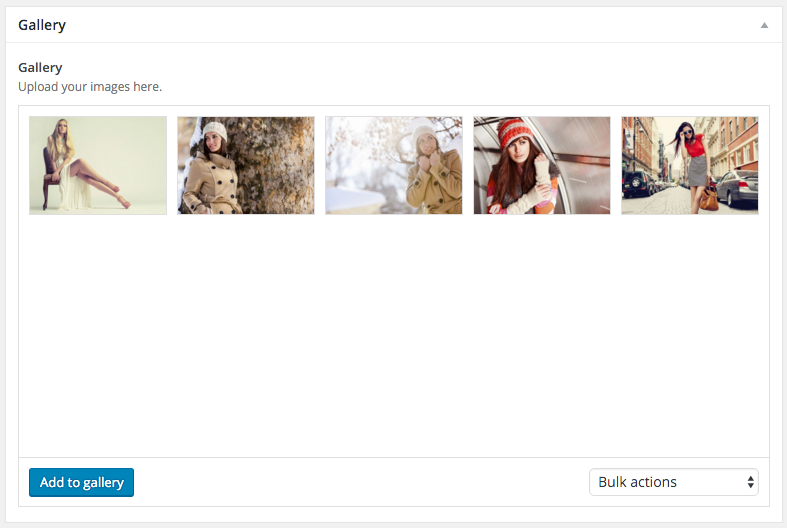
Gallery

ReviewPro will automatically convert your images you uploaded to the metabox to a gallery slider. Please see the demo to see it in action.
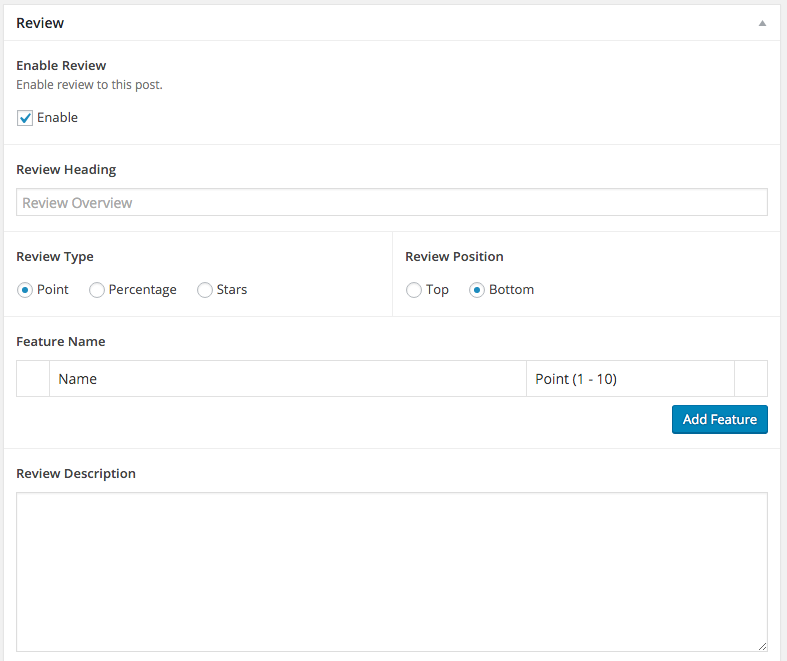
Review System
The review system is pretty self-explanatory. You only have to enable it for post that are supposed to contain to be a review.

- Enable Review: Check this to enable review box for this post.
- Review Heading: A heading text can be set for the review box. If no heading text is provided, the review box header is hidden.
- Review Type: You can use either point, percent or stars format to display rating in the box.
- Review Position: You can either display the review box at top or at bottom of the content.
- Feature Name: The rating feature name and rating score
- Review Description: Enter a few line summary of the review.
- Button Text: Text for the affiliate button.
- Button URL: URL for the affiliate button.
ImportantYou need to install and activate Advanced Custom Fields Pro plugin to see the review metabox. Please see Installing Recommended Plugins section for more information.
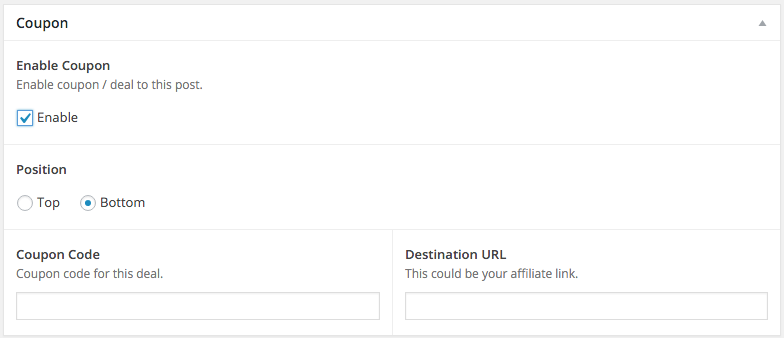
Coupon System
The coupon system is pretty self-explanatory. You only have to enable it for post that are supposed to contain to be a coupon.

- Enable Coupon: Check this to enable review box for this post.
- Position: You can either display the coupon box at top or at bottom of the content.
- Coupon Code: A coupon code name. This code will automatically copy to clipboard when user click the coupon button.
- Destination URL: This could be your affiliate link.
ImportantYou need to install and activate Advanced Custom Fields Pro plugin to see the review metabox. Please see Installing Recommended Plugins section for more information.
Page Builder
We integrated ReviewPro with Page Builder by SiteOrigin plugin to build the home page. It makes easier to build complex home page. Before you create your custom home page with this plugin, please familiarize yourself with it by reading their official documentation.
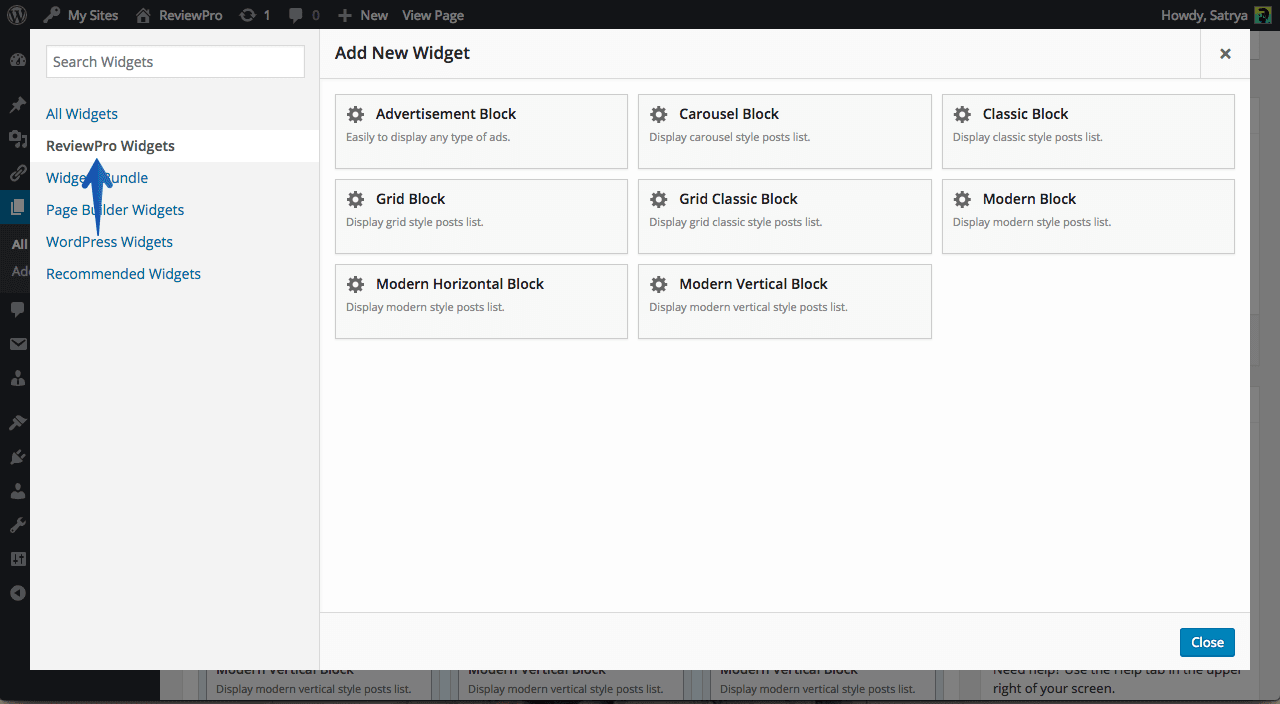
Built-in Blocks

ReviewPro comes with 8 custom blocks for the page builder, we include it to help you to build your custom home page. If you already read the Page Builder documentation, to add block or content to the page builder you need to click the + Add Widget button.
When the pop up modal appear, please click the ReviewPro Widgets to see ReviewPro's built-in blocks.
Infoif you need more custom widgets for the page builder, you can install SiteOrigin Widgets Bundle.
Home Page
For the home page we created a prebuilt builder layout to get you quickly learn how the page builder works.
Creating the Home Page

- Assuming you're at new page screen (Pages > Add New)
- Add the title with Home Page or anything.
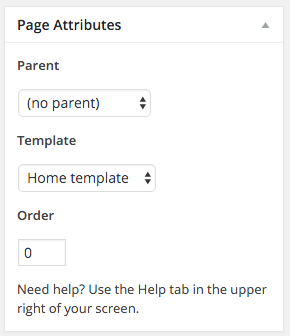
- Under Page Attributes switch the Template to Home Template.
- Continue by adding the prebuilt layout below.
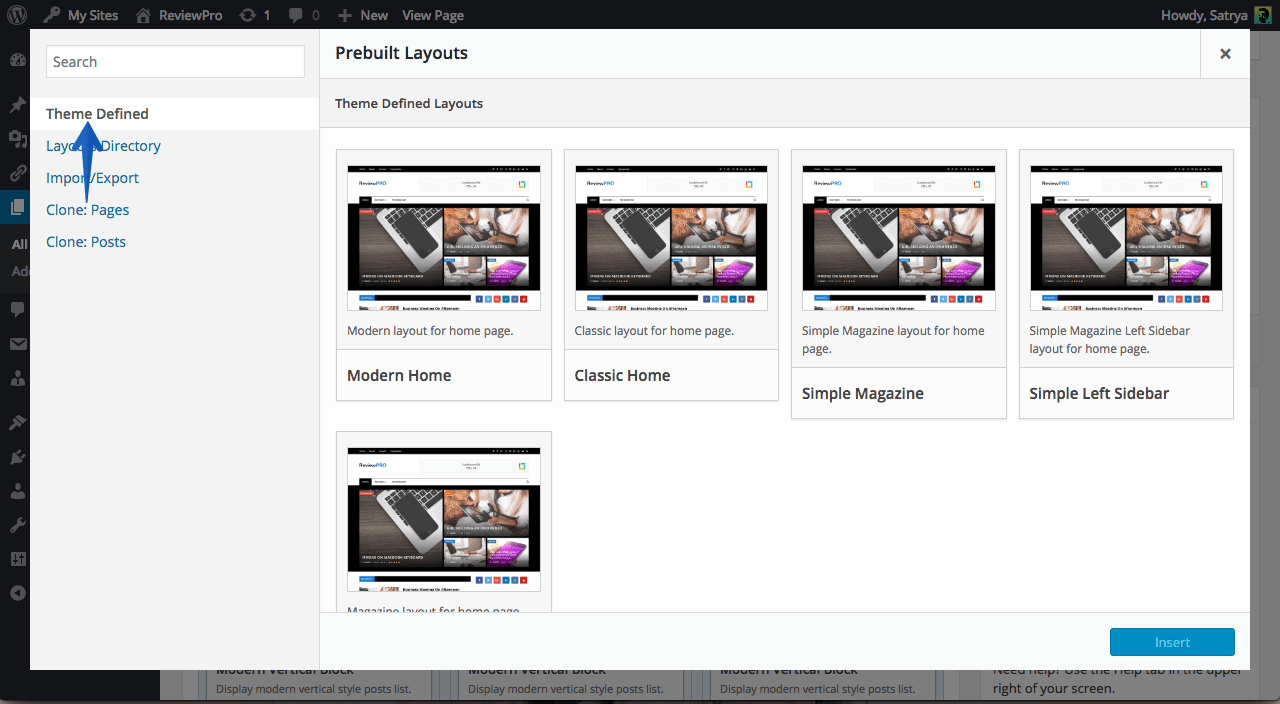
Prebuilt Layout

We bundled ReviewPro with 5 prebuilt layouts for home page: (click to view demo)
- Modern Style
- Classic Style
- Magazine Style
- Simple Magazine Style
- Simple Magazine w/ Left Sidebar Style
ImportantPlease note, Modern and Magazine style are using the 1 Column Wide ( Full Width ) page layout. See Layouts section for more information.
Using the Prebuilt Layouts
- Click Page Builder next to Visual and Text tab, above the post editor.
- Click prebuilt layout button.
- You will see a popup page, click Theme Defined on the left menu.
- Choose the prebuilt layouts you want to use.
- Click Insert button on the bottom right. Then click Replace current.
- Click ok when you see a popup window.
- Viola! The prebuild layout is ready to use! but you have to edit each widget option.
Display the Page
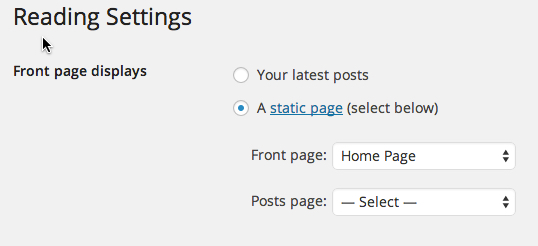
Once you have created a page that you would like to use as your home page, please follow the next steps below:

- Go to Settings > Reading
- Choose A static page option for Front page displays
- Next to Front Page, select the page you wish to used as the home page.
- Save Changes.
Contact
We included custom Contact page template for you to create custom contact page with maps and contact form. Please see the demo to see it in action.
Displaying The Page
- Assuming you're at new page screen (Pages > Add New)
- Add the title.
- Under Page Attributes switch the Template to Contact template.
- Then two new metabox will appear. Maps and Form Shortcode.
Maps
Just type in your address then it will automatically find your address in the map.

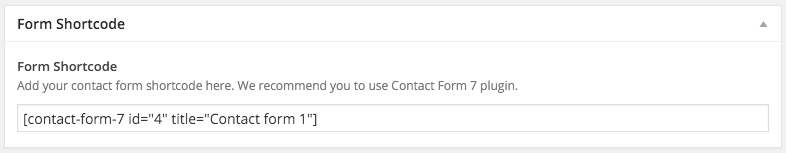
Form Shortcode
We recommended you to install Contact Form 7 plugin, install it, setup it then paste the shortcode here.

ImportantYou need to install and activate Advanced Custom Fields Pro plugin to see the metabox. Please see Installing Recommended Pluginssection for more information.
Layouts
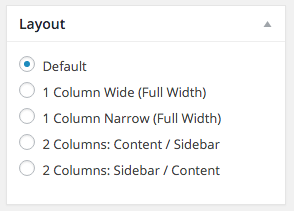
You can setup the layout per post or page. This is done when you add or edit the post or page. There are 4 types layout you can choose:
Layouts Type
- Full Width: Display the content in a full width mode or without sidebar.
- Full Width Narrow: Display the content in a full width mode or without sidebar.
- Right Sidebar: Display the content with sidebar on the right.
- Left Sidebar: Display the content with sidebar on the left.
Per Page/Post Basis Layout

- Assuming you're at the new post or page screen (Posts > Add New) or (Pages > Add New)
- After you create the post or page, scroll down and find Layout meta box.
- Choose the layout.
Translation & Internalization
All of our themes include a language file to make translating to a different
language easy. Inside the theme folder /wp-content/themes/themename/languages ,
you'll find a language file named themename.pot . Or in this
theme file named reviewpro.pot
Configure WordPress
Before translating the theme, you'll need to make sure WordPress is setup
correctly with your locale. Open wp-config.php and modify
the line below.
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to "de_DE" to enable German
* language support.
*/
define( 'WPLANG', '' );Translating the Theme
- Download and install Poedit.
- Open
reviewpro.potin Poedit. Translate as needed. - Save the file with the locale. For example, if you translate the theme
to German language then you would save your files as
de_DE.po. - Copy both these files(de_DE.po and de_DE.mo) under the languages folder of reviewpro.
Copyright and Credits
Resources Used
- HTML5 Shiv - MIT/GPL2
- FitVids - WTFPL
- SlickNav - MIT
- Font Awesome - MIT
- Normalize.css- License